书接上回,WordPress个人博客网站建站教程系列的第二篇将和大家分享个人博客建站的第二步——选择博客程序、挑选模板与优化:
更新:本系列教程已于2020年增加了很多更实用的新内容,点击下方卡片链接查看详情
在Wordpress大行其道的今天,月光博客的z-blog系统其实也算异数了,但月光大神有编程的底子,各种功能都可以自定义出来,不用受制于插件的限制,吾等只能拜服,凑合着用功能也是相当强大的WP了。
谈到月光博客,给我印象最深刻的要数他的相关文章功能,往往一个链接进去,读完一篇文章,相关文章内容和主题文章都是高度关联的,让我忍不住打开十几个、甚至几十个站内的相关文章链接,用户粘性极高。
这一方面反映了月光在各类问题研究中的深度和广度,一方面也体现了该博客在文章关联方面算法的智能和精确。
一键安装搭建Wordpress后台程序
常规的Wordpress博客搭建方法是这样的:
- 去WORDPRESS网站下载最新的.zip安装包并解压上传
- 访问解压的目录,自动安装
鉴于国内空间的上传下载速度比较慢,这里有一个节约时间的方法:
如果你的服务器cpanel支持在线解压缩,可以将整个安装包先上传后,在服务器端解压;
如果你的服务器不支持在线解压缩,只要先上传一个PHP在线解压脚本模块(phpzip之类,文件都很小),再访问unzip.php,然后选择需要解压缩的文件解压就可以了。
在线压缩/解压比较大的文件时会受到服务器资源的限制(内存占用,CPU占用),具体限制视主机商而定。

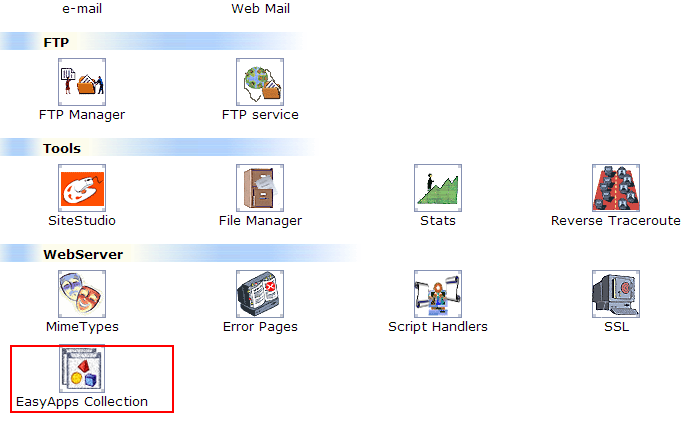
常规的介绍完了,再谈谈比较傻瓜的搭建方法,以了了使用的IXwebhosting为例,虽然后台不是常见的CPANEL,但提供的服务器端APP小工具还是不少的,在后台里可以看到 EasyApps Collection这个图标,点击之后可以选择博客、论坛、CMS、电商网站、图片站等各类网站的一键搭建链接,点击INSTALL,马上就可以在服务器端使用了,非常方便。
这种方法对国人来说美中不足的是搭好的是英文的后台,不过这个问题不大,无须重新安装中文版,WordPress中文官网给出的解决方法有三步:
- 通过 FTP、SSH 等方式打开并编辑站点根目录下的
wp-config.php文件; - 查找
define('WPLANG', '');一行,在第二个参数处填入zh_CN,变成define('WPLANG', 'zh_CN');并保存文件; - 进入站点控制板(dashboard),看到更新提示后进行升级即可。WordPress 会自动从官方网站下载中文语言包并安装。
我照着这个修改过wp-config.php之后,无论怎么刷新dashboard都没有提示升级……|||
于是就又下了个中文WP的完全版.zip安装包,把里面的language文件夹上传到根目录下的\wp-content\目录中,这回再刷新,就可以看到dashboard上的升级提示了。升级之后,整个后台就又变回大家熟悉的中文界面了。
挑选Wordpress主题模板
别以为模板不重要,除了考虑审美因素,模板还决定了网站内容的呈现方式——焦点图、导航、面包屑,甚至后面将会有的广告位置,这些页面元素在左边还是在右边,在上面还是在下面,都直接决定了用户的体验和粘度,所以万万马虎不得。尤其是你想将blog长期进行下去的,网站的识别度是一定要有的,国内wp界已经滥大街的知更鸟一类的主题奉劝亲还是不要选了,网友收藏你的博客之后再想进去,估计要在收藏夹里走三个来回才能把你和别人区分开。
了了在选择模板时在WordPress英文官网的popular themes里转了几圈,先从审美角度选择了现在使用的sunspot主题。为什么用了个“先”字呢,因为这个主题还有很多不符合我要求的地方,这也是选择主题模板的一些原则:
- 导航条栏目设置方便
- “收藏”“标签”“分享”这类功能提示友好、简洁
- 文章正文页布局设置方便
- 符合国人阅读习惯
为了不和国人大面积重合而选择的英文wp主题,总会有些不符合中文阅读习惯的设置,这些了了会在日后的blog中逐步改进优化。
今天先分享一个针对中文的最简单的优化方法:
WordPress首行缩进(空两格)
WordPress默认的文章呈现是没有段首空两格这个功能的,只能自己DIY:后台依次进入 外观-(主题)-Edit CSS,在编辑区的最下方输入
p {
text-indent: 2em;
}
再点击保存(Save StyleSheet)即可。
通过这个路径来修改CSS样式表的好处是不会改动主题原来的CSS,编辑区内输入的内容都会以追加的形式补充进主题CSS里,上面这段最简单的CSS的含义是对p标签(paragraph,段落)内的文本内容(text)首行缩进两个字符(2 em)。
WordPress的优化是一个巨大的话题,涉及到的插件是个不断增加的天文数字,所以即使是浅谈也要单开一篇来讲解,期待更新吧!